Pagina Editor version 7.0.
Crea la pagina editor seguendo lo step 4. Menù, Sottomenù e pagine.

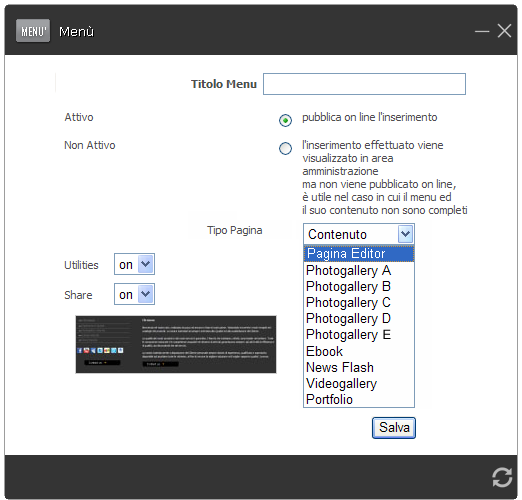
Scrivi il titolo del menù;
decidi se deve essere pubblicato (attivo) o in stand by (non attivo);
decidi se nella pagina collegata al menù devono esserci le utilities e le share;
seleziona PAGINA EDITOR.

ACCEDERE ALL'EDITOR
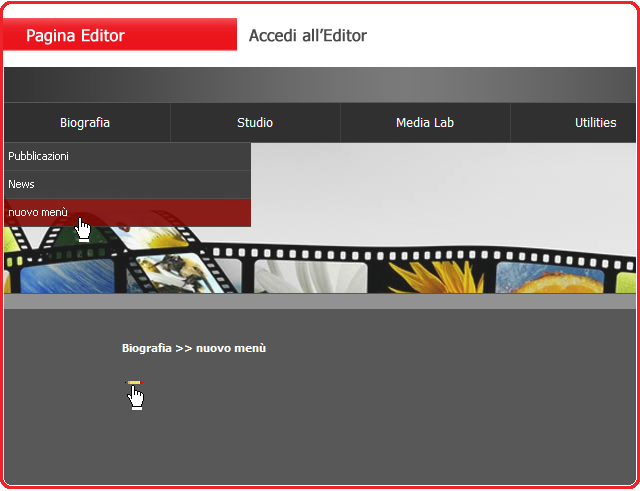
Per accedere all'Editor devi cliccare sul menù creato (ipotizziamo nell'esempio "nuovo menù") e si aprirà la pagina corrispondente, senza nessun contenuto.
Clicca sull'icona "matita"  ed entrerai nell'Editor.
ed entrerai nell'Editor.


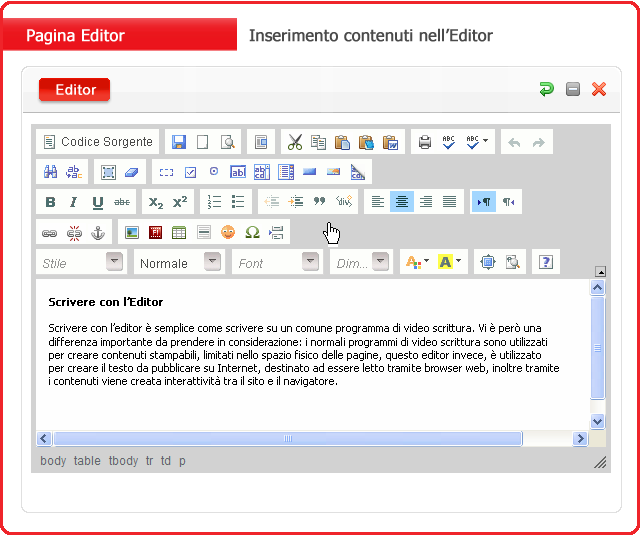
L'editor si presenta con la schermata che segue:

Con l''Editor puoi inserire testi, immagini, flash, video youtube, allegare file, creare tabelle.

FUNZIONI DELL’EDITOR
 codice sorgente
codice sorgente
Il codice sorgente serve per visualizzare il codice HTML del contenuto inserito. I più esperti potranno effettuare operazioni di dettaglio. E’ utile per eseguire una copia perfettamente uguale di una pagina (o di parte di essa) in un’altra pagina del sito, procedendo come segue:
1. crea una nuova pagina (un nuovo sottomenù)
2. vai sulla pagina da copiare
3. clicca su “codice sorgente” , seleziona e copia tutto il contenuto che trovi nel codice sorgente
4. vai sulla nuova pagina e clicca “codice sorgente” , incolla e salva.

 salva
salva
salva la pagina con le ultime modifiche

 pagina nuova
pagina nuova
Attenzione: cancella tutto il contenuto presente nella pagina.

 anteprima
anteprima
Visualizza l'anteprima della pagina.

 modelli
modelli
Seleziona il modello da utilizzare nell'editor.

 Taglia – copia – incolla
Taglia – copia – incolla
Sono funzioni uguali al Word.

 incolla come testo semplice
incolla come testo semplice
Incolla il testo nell’editor senza ripulirlo di eventuale presenza di HTML. In pratica i caratteri vengono importati così come sono, senza essere “uniformati” a quello standard del sito. Questa funzione è poco usata perché non riconosce la formattazione standard del sito. Pertanto è consigliabile utilizzare il tasto successivo: incolla da Word.

 incolla da Word
incolla da Word
Quando copi testo da word può accadere che prevalgano impostazioni non compatibili con l’editor, per cui il testo non risponde ai comandi di formattazione. Questa funzione ti consente di incollare un testo nell’editor attraverso un filtro che lo ripulisce di eventuale presenza di codice html “sporco”. In pratica i caratteri vengono così “uniformati” a quello standard del sito.

 stampa
stampa
stampa i contenuti della pagina

 controllo ortografico
controllo ortografico
esegue un controllo ortografico del testo della pagina

 annulla
annulla
annulla l'ultima operazione effettuata

 ripristina
ripristina
ripristina l'ultima cancellazione effettuata

 Trova
Trova
Trova una parola nel testo.

 Sostituisce
Sostituisce
Sostituisce una parola con un’altra.

 Seleziona tutto
Seleziona tutto
Seleziona tutto il contenuto di una pagina

 Cancella Formattazione
Cancella Formattazione
Elimina la formattazione impostata precedentemente

 Formattazione
Formattazione
Gestisce la formattazione del testo

 Pedice e Apice
Pedice e Apice
Gestisce l'impostazione di pedice e apice

 Elenchi
Elenchi
Gestisce l'impostazione di elenchi numerati ed elenchi puntati

 Sposta paragrafo
Sposta paragrafo
Gestisce lo spostamento ed il rientro del paragrafo

 link interattivi
link interattivi
link interattivi - collegamento ooooo a pagine web
Si possono collegare testi e immagini a pagine web interne o esterne al sito. Immaginiamo di voler collegare un testo o un’immagine presente sul sito ad una mappa di google. Innanzitutto visualizza su google map l’indirizzo esatto; copia il link generato da google (tasto destro del mouse + copia). Seleziona il testo o l’immagine del tuo sito che vuoi rendere interattiva (cioè che quando si clicca porti alla mappa di google), vai sull’icona  , si aprirà la finestra “collegamento”.
, si aprirà la finestra “collegamento”.
Informazioni collegamento: seleziona URL
Protocollo: seleziona http://
Nel campo di testo “URL” (a fianco al protocollo) incolla il link alla mappa di google precedentemente copiato.
Destinazione: seleziona la destinazione new windows (blank) oppure finestra popup. (La “destinazione” fa si che il il tuo sito rimane aperto quando il navigatore chiude la pagina linkata.).
link interattivi – collegamento a e-mail
Si possono collegare testi e immagini ad un indirizzo e-mail. Procedi come nel punto precedente, solo che nella sezione “tipo di collegamento” devie selezionare “e-mail”.
link interattivi – collegamento a file caricati sul server
Si possono collegare testi o immagini a file (PDF, immagini) contenuti nel server. Seleziona il testo o l’immagine che vuoi rendere interattivo, vai sull’icona  , si aprirà la finestra “collegamento”.
, si aprirà la finestra “collegamento”.
Carica: con il tasto sfoglia seleziona il file dal tuo PC e conferma con il tasto “apri”.
Vai sul tasto “Invia al Server”.
Premi ok (se vuoi che il file si apra a pop up imposta la “destinazione” a pop up).

 link interattivi – ancoraggio. .
link interattivi – ancoraggio. .
Dopo aver creato una pagina con molto testo, potrebbe essere utile dividerlo in paragrafi o capitoli e creare l’indice nella parta iniziale della pagina. Dopo aver creato l’indice, vai con il mouse sul punto del testo da collegare all’indice e clicca sull’icona  .
.
Dai un nome all’ancoraggio: per esempio “titolo 1” e premi ok.
Adesso vai nell’indice; seleziona il titolo 1 e clicca sull’icona  , si aprirà la finestra “Collegamento” :
, si aprirà la finestra “Collegamento” :
da “informazioni collegamento” seleziona “ancora nella pagina”, si aprirà una finestra che ti permette di scegliere a quale Ancora collegare il ”titolo 1”. Completa la procedura e salva. Da questo momento, quando si clicca su “titolo 1” dell’indice, la pagina porterà automaticamente nella parte del testo corrispondente; questa funzionalità prende il nome di ipertesto.

 Elimina link . .
Elimina link . .
Consente di eliminare un link esistente. Basta andare con il mouse sulla parola o sull’immagine che contiene un link e cliccare sull’icona  .
.

 Inserimento immagine . .
Inserimento immagine . .
Come inserire un'immagine
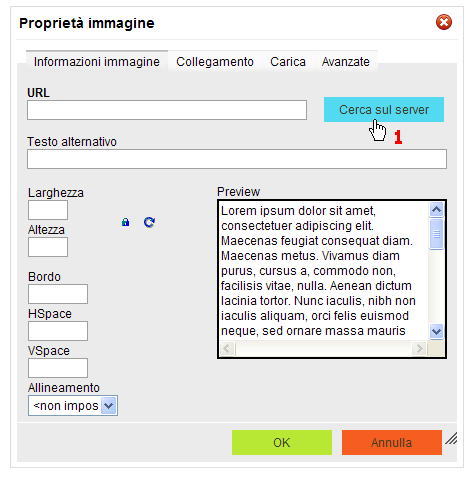
vai con il mouse nel punto esatto della pagina dove vuoi inserire l’immagine, clicca sull’icona  , si aprirà la finestra “Proprietà immagine”.
, si aprirà la finestra “Proprietà immagine”.

Per inserire l’immagine bisogna premere il tasto “Cerca sul server” (1). Si aprirà il file manager del server, con la classica struttura delle cartelle ad albero (tipo Windows).

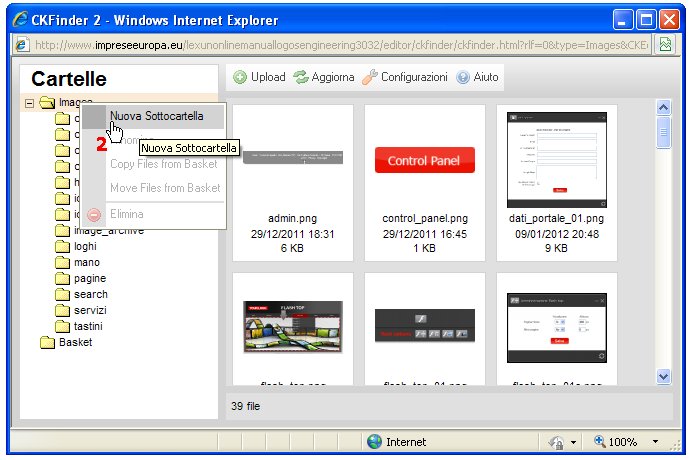
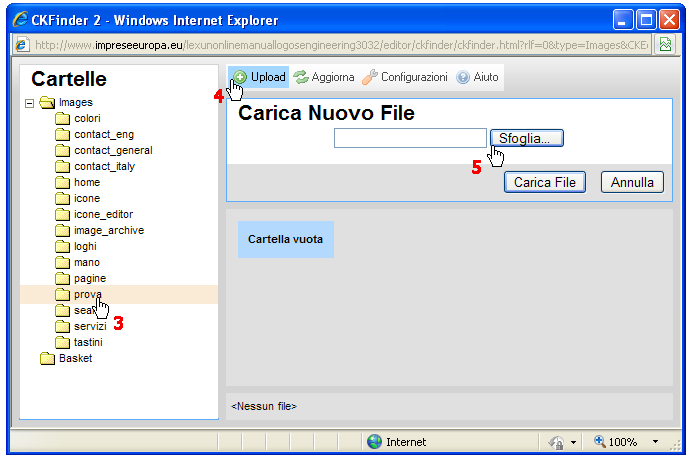
con il tasto destro del mouse clicca su una cartella (2) per creare una sottocartella, nell'esempio sotto la nuova sottocartella è denominata "prova", dopo averla creata clicca sulla nuova cartella (3), poi clicca su Upload (4), poi su sfoglia (5),

scegli dal tuo pc il file da caricare:

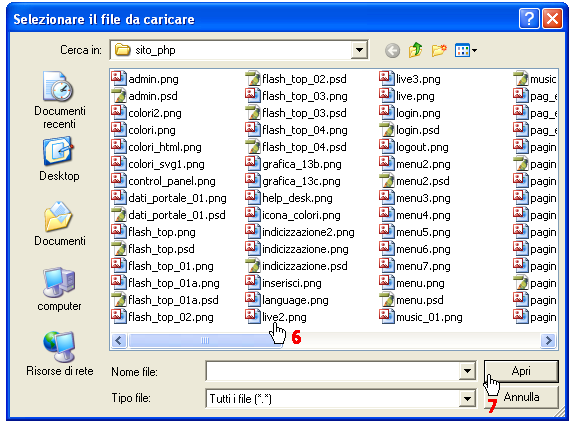
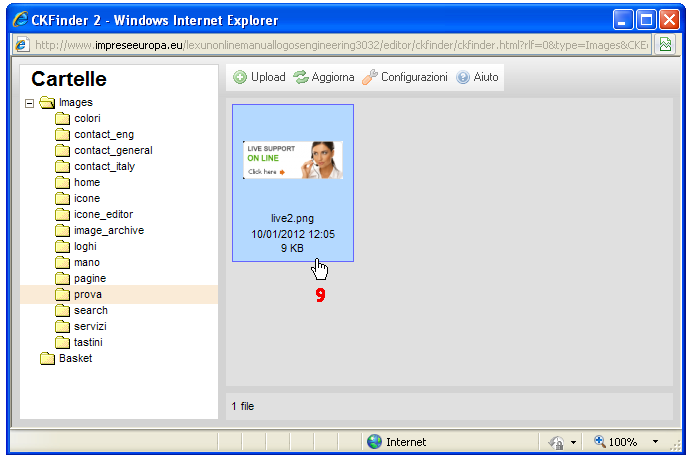
per esempio il file live2.png (6), poi clicca su Apri (7). il sistema ti riporterà sulla finestra file manager del server.

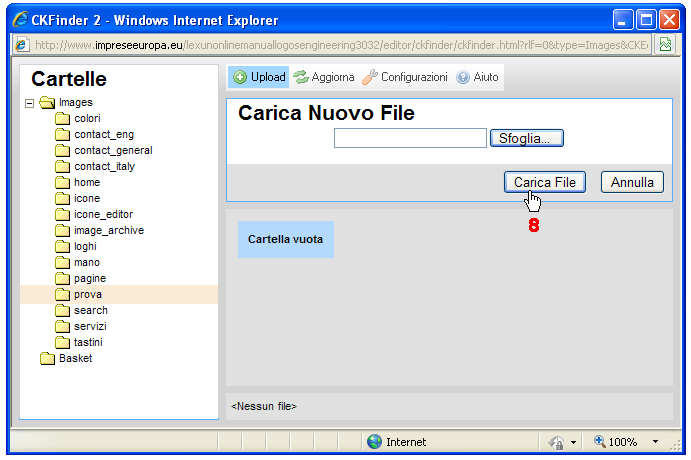
Devi caricare il file scelto, quindi clicca su Carica File (8), il sistema caricherà l'immagine nel server e ti farà visualizzare
l'immagine DENTRO LA SOTTOCARTELLA CHE AVEVI CREATO PRECEDENTEMENTE .

Clicca 2 volte sull'icona dell'immagine per caricarla nella pagina di destinazione.
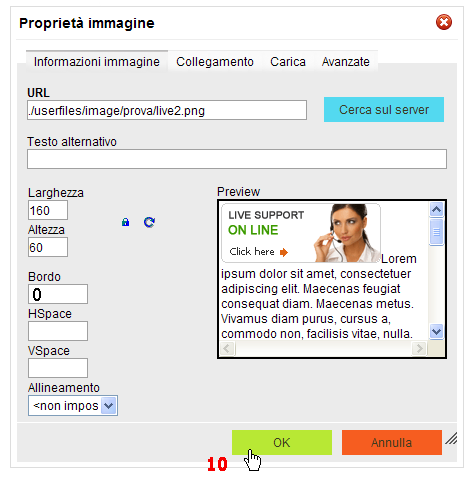
Il sistema provvederà a caricare l'immagine mostrandoti l'anteprima nella finestra “Proprietà immagine”.

Clicca su Ok per confermare l'inserimento dell'immagine nella pagina.
Puoi impostare in proporzione la larghezza e l’altezza. E’ possibile impostare il valore del bordo (0 se non vuoi bordo attorno alla foto). E’ possibile impostare l’allineamento dell’immagine nella pagina web o in una tabella.
RIEPILOGO TESTUALE DELLA PROCEDURA
Per inserire l’immagine bisogna premere il tasto “Cerca sul server”. Si aprirà il file manager del server, con la classica struttura delle cartelle ad albero (tipo Windows). Se l’immagine è già sul server clicca 2 volte sull’immagine da inserire, se l’immagine è sul tuo PC devi trasferirla sul server nel seguente modo:
crea una sotto-cartella con il tasto destro del mouse (posizionandoti sulla cartella images)
clicca sulla sotto-cartella appena creata
clicca su upload
clicca su sfoglia
seleziona l’immagine dal tuo PC (cliccando sul tasto “apri” per confermare)
clicca sul tasto “Carica File”
vai dentro la sotto-cartella appena creata
clicca 2 volte sull’immagine caricata e vedrai l’anteprima dell’immagine nella finestra “Proprietà immagine”
premi OK
ATTENZIONE: Il nome dei file da caricare dal tuo PC deve essere minuscolo e non deve contenere spazi o caratteri speciali.
come ridurre un'immagine a icona e linkarla all’immagine originale
Se vuoi ridurre l’immagine ad icona e renderla interattiva, in modo che cliccandovi sopra appaia una finestra con l’immagine nel formato originale, procedi come nel punto “inserimento immagine” e prima di premere ok devi:
Ridurre la larghezza dell’immagine (l’altezza sarà impostata automaticamente dall’editor in modo proporzionale);
Premere su “COLLEGAMENTO”; Premere su “CERCA SUL SERVER”; seleziona la cartella che contiene l’immagine; clicca 2 volte sull’immagine originale; ti troverai di nuovo nella finestra “proprietà immagine”; Seleziona “target”; scegli l’opzione “New windows (Blank)”; premi OK.
Se la procedura è stata eseguita correttamente, cliccando sulla foto ridotta a icona, si aprirà una nuova finestra con la foto visibile nelle dimensioni originali. Se vuoi cambiare destinazione (per esempio apertura a POPUP) posizionati sull’immagine (all’interno dell’editor) ed imposta la “destinazione”.

 inserimento di un file in formato flash nella pagina
inserimento di un file in formato flash nella pagina
La procedura è uguale a “inserimento immagini”. Si tratta di trasferire un file flash dal tuo PC al server e poi dal server al sito. Ricordati di indicare nel pannello le dimensioni esatte del flash (larghezza e altezza) altrimenti si visualizza in modo errato. ATTENZIONE: dopo aver inserito il flash vai su “Proprietà”, “Modalità finestra” e seleziona la voce “Trasparente”.

 Inserimento tabelle
Inserimento tabelle
Vai nel punto della pagina dove vuoi inserire la tabella, cliccate su  , apparirà la finestra “Proprietà tabella”
, apparirà la finestra “Proprietà tabella”
Se non sai quanti pixel deve essere larga la tabella, imposta la larghezza in percento (scelta consigliata impostazione 100%).
imposta il numero di righe; imposta il numero di colonne; Imposta 0 per le dimensioni del bordo se non vuoi bordi visibili. Clicca su ok. Una volta creata la tabella puoi inserire testo o immagini nelle singole celle, si riporta un semplice esempio:
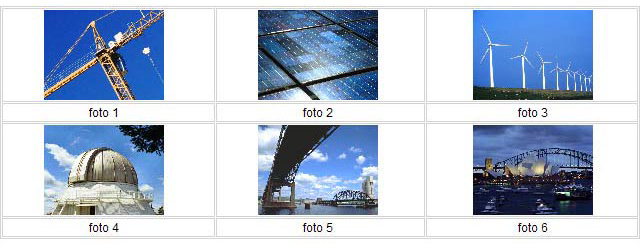
TABELLA CON 4 RIGHE E 3 COLONNE

Ogni immagine e stata inserita dentro una cella della tabella riducendola ad icona. Le immagini sono state inserite nella 1° e nella 3° riga, in modo da lasciare la riga 2° e la riga 4° per inserire le didascalie.
Se non desideri visualizzare i bordi imposta il valore a 0.
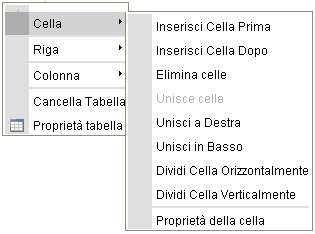
Ogni immagine è stata inserita seguendo la procedura della riduzione dell'immagine ad icona, in modo che cliccando su ogni icona si apre la foto originale. In questo modo abbiamo creato una photogallery personalizzata, dove alle immagini si possono abbinare testi, file, link, rendendo ogni contenuto ipertestuale. Con il tasto destro del mouse puoi amministrare le proprietà delle tabelle, delle singole righe, delle colonne ed addirittura delle singole celle. Puoi aggiungere, cancellare e attribuire proprietà diverse ed allineare il contenuto per singola cella.


ALTRE FUNZIONI IMPORTANTI DELL'EDITOR SONO:
 ALLEGARE FILE
ALLEGARE FILE
L’area Gestione Allegati si trova in fondo all’editor. Allegare un file è molto semplice, il visitatore del sito potrà visionarlo o scaricarlo cliccandovi sopra. Per allegare un file procedi come di seguito indicato:
1. Clicca sul tasto Sfoglia, si aprirà la finestra “Scegliere file”,
2. seleziona il file da caricare,
3. clicca sul tasto “Apri”,
4. denomina il file da allegare,
5. clicca su “Salva”.

AREA INDICIZZAZIONE EDITOR
Puoi inserire le keywords per ogni pagina del sito.


SHARE & UTILITIES
Puoi gestire la condivisione con i social network) e l'attivazione dello share (segnala la pagina, etc).
Se nella pagina che hai creato devono essere visualizzate solo le utilities imposta UTILITIES ON e SHARE OFF

Se nella pagina che hai creato devono essere visualizzate sia le utilities che le share imposta UTILITIES ON e SHARE ON

Se nella pagina che hai creato devono essere visualizzate solo le share imposta UTILITIES OFF e SHARE ON


 Attenzione!!!
Attenzione!!!
-
Puoi utilizzare immagini e brani musicali solo se sei in possesso di liberatoria sui diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Dal momento della creazione della demo e per tutta la durata del sito on line sei l'unico responsabile nei confronti della legge per i reati sui diritti d'autore.