Photogallery B version 7.0.
CREA LA PAGINA "PHOTOGALLERY B" seguendo lo step 4. "Menù, Sottomenù e pagine".

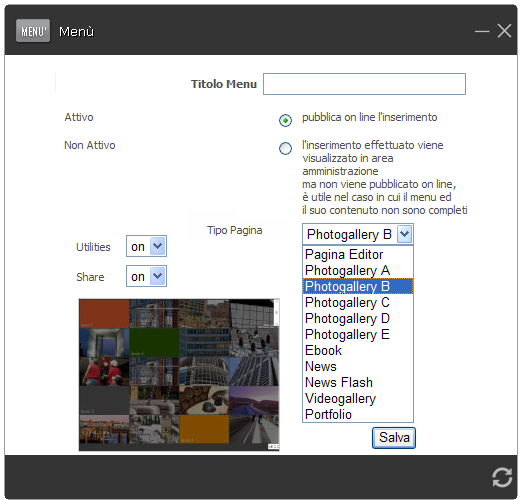
Scrivi il titolo del menù;
decidi se deve essere pubblicato (attivo) o in stand by (non attivo);
decidi se nella pagina collegata al menù devono esserci le utilities e le share;
seleziona PAGINA "PHOTOGALLERY B".
Dopo aver creato la pagina, devi accedere al Pannello di gestione della photogallery.
Per accedere al Pannello di gestione della photogallery devi cliccare sul menù creato (nell'esempio sotto riportato il menù è denominato "Photogallery B") e si aprirà la pagina con la photogallery appena creata (potreste trovare delle immagini dimostrative nella photogallery che create).

ENTRA NELLA GESTIONE DELLA PAGINA CREATA
Clicca sull'icona "matita"  come indicato nella grafica sotto ed entrerai nel Pannello di Gestione della Photogallery.
come indicato nella grafica sotto ed entrerai nel Pannello di Gestione della Photogallery.


PANNELLO DI GESTIONE
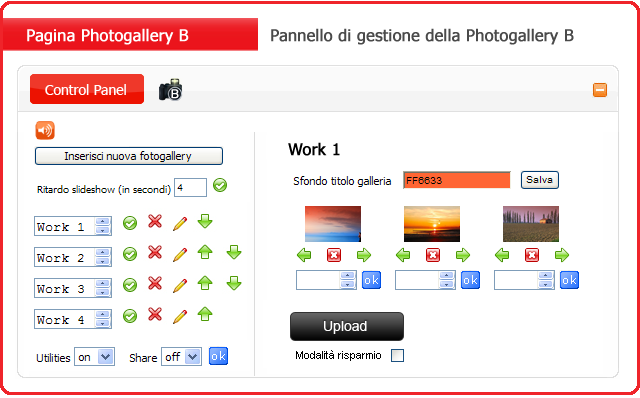
Il Pannello di gestione della Photogallery B si presenta come la schermata che segue:

 Per chiudere la finestra photogallery e tornare al sito.
Per chiudere la finestra photogallery e tornare al sito.
La Photogallery B è realizzata in "flash" con effetto FLOATING dell'immagine a tutto schermo. E’ dotata di slide show ed è possibile impostare il tempo di scorrimento delle immagini. E' dotata di sottofondo musicale.
Schermo: In questa particolare photogallery, il visitatore può impostare la visualizzazione a tutto schermo.
Il sistema è limitato ad un numero massimo di 20 categorie, ogni categoria può contenere fino ad un massimo di 25 immagini, ogni immagine non deve superare 500 Kb. I limiti sono necessari per evitare problemi di visibilità e di dimensioni del sito. Il formato delle immagini deve essere jpg, png, gif.
Il pannello di gestione della photogallery si presenta diviso in 2 sezioni: a sinistra quella dedicata alle categorie presenti nella photogallery ed a destra quella dedicata alle immagini della categoria che stiamo amministrando.

1. LATO SINISTRO - GESTIONE DELLE CATEGORIE
nell'esempio sopra riportato abbiamo inserito 4 categorie di immagini.
 Per inserire una nuova categoria
Per inserire una nuova categoria
 Per confermare il nome della categoria
Per confermare il nome della categoria
 Per cancellare una categoria (con tutte le immagini in esa contenute)
Per cancellare una categoria (con tutte le immagini in esa contenute)
 Per accedere all'amministrazione di una categoria di immagini
Per accedere all'amministrazione di una categoria di immagini
 Per spostare una categoria verso sotto (per la visualizzazione nella tua photogallery)
Per spostare una categoria verso sotto (per la visualizzazione nella tua photogallery)
 Per spostare una categoria verso sopra (per la visualizzazione nella tua photogallery)
Per spostare una categoria verso sopra (per la visualizzazione nella tua photogallery)

 Per inserire un sottofondo musicale, si aprirà la seguente finestra:
Per inserire un sottofondo musicale, si aprirà la seguente finestra:

 per caricare il brano mp3. Preview per ascoltare in anteprima il brano caricato.
per caricare il brano mp3. Preview per ascoltare in anteprima il brano caricato.
On e Off per decidere se mettere il brano on line oppure off line.
 ATTENZIONE: devi premere ok per confermare l'operazione.
ATTENZIONE: devi premere ok per confermare l'operazione.

UTILITIES E SHARE
Anche le photogallery possono essere collegate alle utilities ed a share.

VEDASI STEP 4. MENU', SOTTOMENU' E PAGINE

SLIDE SHOW
Puoi impostare il tempo di scorrimento delle immagini della slide show:

Nell'esempio in oggetto il ritardo tra un'immagine e l'altra quando si attiva lo slide show è stato impostato in 4 secondi.
 ATTENZIONE: devi premere il tasto conferma per confermare l'operazione.
ATTENZIONE: devi premere il tasto conferma per confermare l'operazione.

2. LATO DESTRO - GESTIONE DELLE IMMAGINI
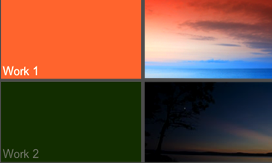
Per accedere all'amministrazione di una categoria premi sull'icona  (nell'esempio sopra riportato, la categoria che stiamo amministrando è denominata "work 1")
(nell'esempio sopra riportato, la categoria che stiamo amministrando è denominata "work 1")
 Per caricare le immagini nella categoria. Consente il caricamento multiplo delle immagini dal tuo PC.
Per caricare le immagini nella categoria. Consente il caricamento multiplo delle immagini dal tuo PC.
Puoi decidere di caricare le immagini ad una risuluzione più bassa mettendo un segno di spunta in Modalità Risparmio.
mmagini dal tuo PC. Non c'è bisogno di tagliare le immagini in questa photogallery, perchè accetta gruppi di immagini con dimensioni tra loro diverse.

 puoi denominare le immagini caricate scrivendo il nome nell'apposito spazio.
puoi denominare le immagini caricate scrivendo il nome nell'apposito spazio.
 ATTENZIONE: devi premere ok per confermare il nome.
ATTENZIONE: devi premere ok per confermare il nome.
 Puoi spostare l'immagine in fondo alla categoria
Puoi spostare l'immagine in fondo alla categoria
 Puoi spostare l'immagine all'inizio della categoria
Puoi spostare l'immagine all'inizio della categoria
 Puoi cancellare l'immagine
Puoi cancellare l'immagine

IMPOSTA I COLORI
1. USANDO LA TAVOLOZZA COLORI DEL SITO
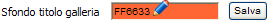
Puoi impostare Il colore di "Sfondo titolo galleria", che può essere diverso per ogni categoria. Nell'esempio in oggetto il colore è FF6633 (un arancione), corrispondente a quello indicato con il puntatore nell'esempio "Work 1".

|
 |
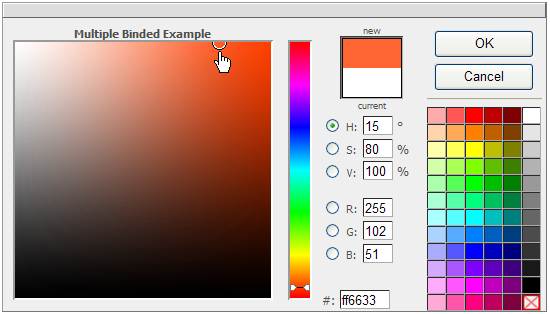
Il colore può essere impostato utilizzando la tavolozza colori del sito , basta cliccare dentro la casella del colore come sotto indicato:

si aprirà la tavolozza colori del tuo sito:

Il colore può essere scelto con il puntatore della tavolozza di generazione colori. In questo caso abbiamo scelto il colore corrisponde al codice esadecimale ff6633, che corrisponde al codice RGB 255,102,51 ed al codice HSV 15,80,100.

2. SCRIVENDO DIRETTAMENTE IL CODICE ESADECIMALE
Pertanto se nella casella del colore esadecimale avessimo inserito il valore alfanumerico ff6633 avremmo ottenuto lo stesso arancione scelto con la tavolozza.

Ricordati sempre di premere il tasto  per confermare la scelta del colore.
per confermare la scelta del colore.
Per scegliere un colore esadecimale senza usare la tavolozza dei sito puoi utilizzare diversi siti di riferimento come wikipedia:
WIKIPEDIA COLORI ESADECIMALI
WIKIPEDIA LISTA DEI COLORI ESADECIMALI
oppure consultare le immagini di questo manuale:
MANUALE LEXUN COLORI ESADECIMALI

 Attenzione!!!
Attenzione!!!
-
Devi caricare almeno un'immagine altrimenti potrebbero esserci problemi nella visualizzazione del flash. Solo immagini jpg e png.
-
E' strettamente sconsigliato premere una seconda volta il pulsante upload mentre e' attivo un upload.
-
Devi pulire la memoria del browser (cronologia) per visualizzare le foto inserite, perchè alcuni browser conservano l'effetto memoria dell'ultima visualizzazione, per cui tutti i pc tranne quello da cui hai effettuato l'operazione vedono le modifiche effettuate.
-
Puoi utilizzare immagini e brani musicali solo se sei in possesso di liberatoria sui diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Dal momento della creazione della demo e per tutta la durata del sito on line sei l'unico responsabile nei confronti della legge per i reati sui diritti d'autore.