Portfolio version 7.0.
CREA LA PAGINA "Portfolio" seguendo lo step 4. "Menù, Sottomenù e pagine".

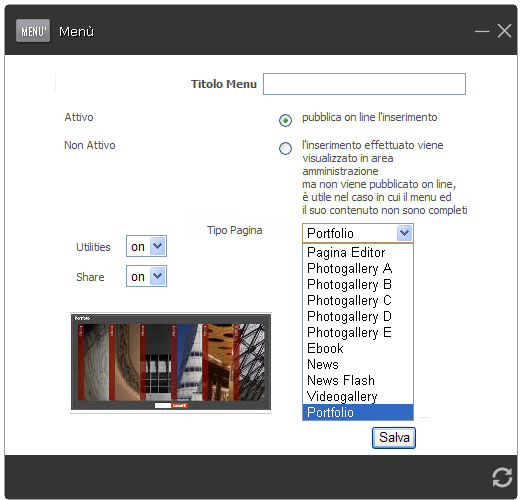
Scrivi il titolo del menù;
decidi se deve essere pubblicato (attivo) o in stand by (non attivo);
decidi se nella pagina collegata al menù devono esserci le utilities e le share;
seleziona PAGINA "Portfolio".

ENTRA NELLA GESTIONE DELLA PAGINA CREATA
Dopo aver creato la pagina, devi accedere al Pannello di gestione del Portfolio.
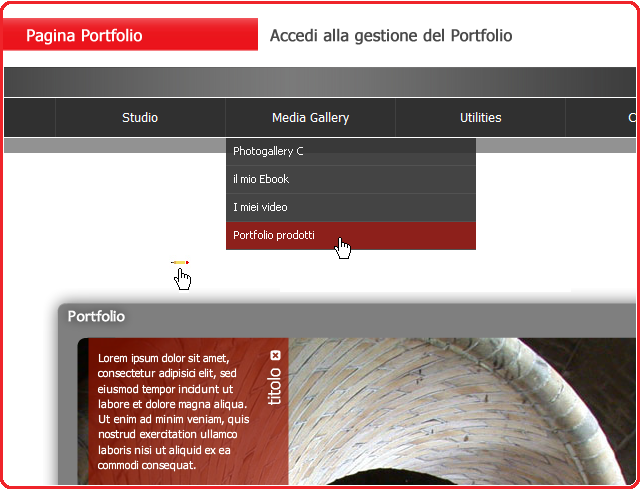
Per accedere al Pannello di gestione devi cliccare sul menù creato (nell'esempio sotto riportato il menù è denominato "Portfolio prodotti") e si aprirà la pagina con il Portfolio appena creato (potresti trovare delle immagini dimostrative nel portfolio).
Clicca sull'icona "matita"  come indicato nella grafica sotto ed entrerai nel Pannello di Gestione dell'applicativo.
come indicato nella grafica sotto ed entrerai nel Pannello di Gestione dell'applicativo.

Le dimensioni in pixel del Portfolio sono 730 larghezza e 300 altezza. Il sistema è limitato ad un numero massimo di 12 categorie, ognuna delle quali può contenere 25 immagini. I limiti sono necessari per evitare problemi di visibilità e di dimensioni del sito. Ogni immagine non deve superare 500 Kb. Il formato delle immagini deve essere jpg, png, gif.

PANNELLO DI GESTIONE
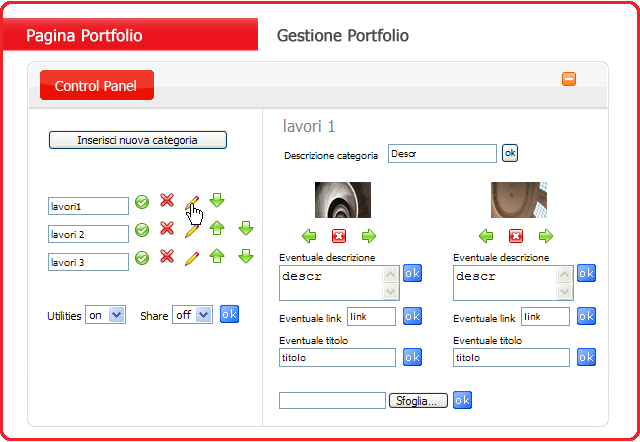
Il Pannello di gestione si presenta come la schermata che segue:

 Per chiudere il pannelo di controllo del Portfolio e tornare al sito.
Per chiudere il pannelo di controllo del Portfolio e tornare al sito.
Il Portfolio è realizzato in "flash".
Il pannello di gestione si presenta diviso in 2 sezioni: a sinistra quella dedicata alle categorie del Portfolio ed a destra quella dedicata alle immagini della categoria che stiamo amministrando.

1. LATO SINISTRO - GESTIONE DELLE CATEGORIE
nell'esempio sopra riportato abbiamo inserito 3 categorie di immagini.
 Per inserire una nuova categoria
Per inserire una nuova categoria
 Per confermare il nome della categoria
Per confermare il nome della categoria
 Per cancellare una categoria (con tutte le immagini in essa contenute)
Per cancellare una categoria (con tutte le immagini in essa contenute)
 Per accedere all'amministrazione di una categoria di immagini
Per accedere all'amministrazione di una categoria di immagini
 Per spostare una categoria verso sotto
Per spostare una categoria verso sotto
 Per spostare una categoria verso sopra
Per spostare una categoria verso sopra

UTILITIES E SHARE
Anche le photogallery possono essere collegate alle utilities ed a share.

VEDASI STEP 4. MENU', SOTTOMENU' E PAGINE

2. LATO DESTRO - GESTIONE DELLE IMMAGINI
Per accedere all'amministrazione di una categoria premi sull'icona  (nell'esempio sopra riportato la categoria che stiamo amministrando è denominata "lavori 1").
(nell'esempio sopra riportato la categoria che stiamo amministrando è denominata "lavori 1").
Per caricare l'immagine premi su sfoglia, si aprirà la finestra del tuo PC, scegli l'immagine e poi clicca su OK

Non consente il caricamento multiplo delle immagini ma solo il caricamento della singola immagine.
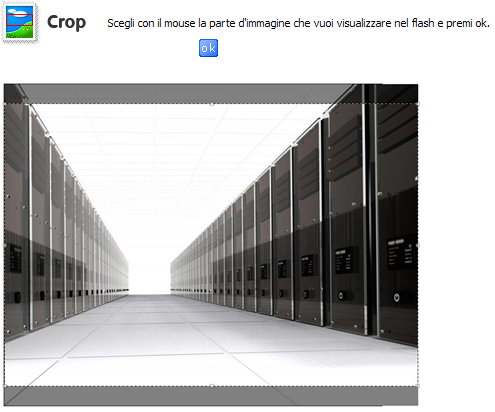
Ogni volta che carichi un'immagine che abbia dimensioni superiori a quelle del Portfolio il sistema attiva il CROP, un applicativo che ti consente di scegliere la parte di immagine da tagliare. VEDI SCHERMATA SOTTO.

Puoi denominare le immagini dopo averle caricate, inserire la descrizione ed inserire un link.
 ATTENZIONE: devi premere Ok per confermare le operazioni effettuate.
ATTENZIONE: devi premere Ok per confermare le operazioni effettuate.
 Puoi spostare l'immagine in fondo alla categoria
Puoi spostare l'immagine in fondo alla categoria
 Puoi spostare l'immagine all'inizio della categoria
Puoi spostare l'immagine all'inizio della categoria
 Puoi cancellare l'immagine
Puoi cancellare l'immagine

 Attenzione!!!
Attenzione!!!
-
Devi caricare almeno un'immagine altrimenti potrebbero esserci problemi nella visualizzazione del flash. Solo immagini jpg e png.
-
Devi pulire la memoria del browser (cronologia) per visualizzare le foto inserite, perchè alcuni browser conservano l'effetto memoria dell'ultima visualizzazione, per cui tutti i pc tranne quello da cui hai effettuato l'operazione vedono le modifiche effettuate.
-
Puoi utilizzare immagini e brani musicali solo se sei in possesso di liberatoria sui diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Dal momento della creazione della demo e per tutta la durata del sito on line sei l'unico responsabile nei confronti della legge per i reati sui diritti d'autore.